

Meta tags are tags you add to your website that you want people to google and have your site pop up. For example, If I added a meta tag to this website it might be "web design". Adding meta tags doesn't necesarily bump your website to the top of the search engine ranks but as people view your site. It will slowly increase in the rankings. Search engines decide how relitive your site is to what the user looked up.
Go to "code view" in the top left corner of Dreamweaver. Meta tags are inserted through code. This is an example of a meta tag
code.<head> <title>Not a Meta Tag, but required anyway </title> <meta name="description" content="Awesome Description Here"> <meta http -equiv="content-type" content="text/html;charset=UTF-8"> </head> The description is extremely important.
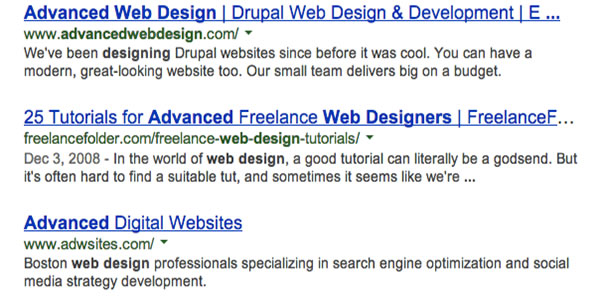
When you see a website on the search engine you always see a brief description of what the website contains. Make sure you description is less than 155 characters (including spaces) because otherswise people would not be able to see your full descrition. Keeping it short and simple will encourage people to click the link. The descriptions below are plane and simple and draw people in.





